vue结合element-ui实现二级复选框checkbox
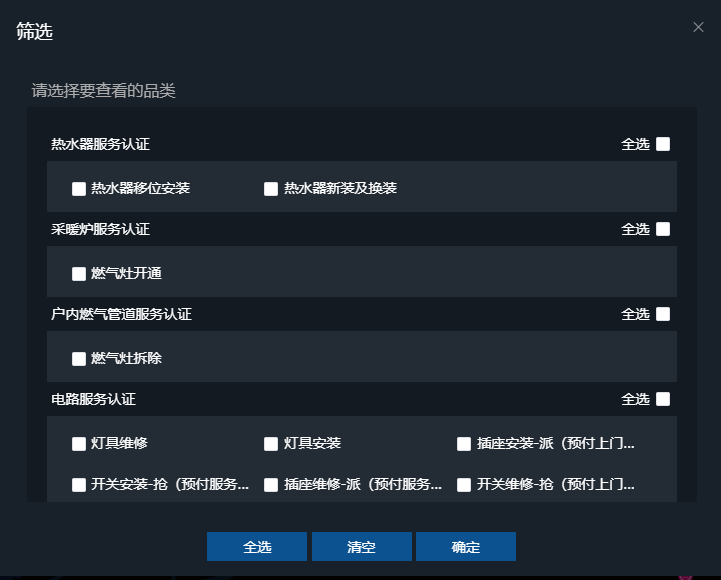
话不多说先上效果

交互:1、点击按钮全选,所有的checkbox全部选中;点击清空,所有的checkbox框都不选;点击确定获取选中的checkbox对应的ID数组
2、点击右上角的全选,对应的二级都选中,反之都取消选中,当二级都选中时,对应的一级选中
上代码:
点击筛选品类 选中的id数组: { {checkedClassify}} 选中的name数组:{ {checkedClassifyName}}
全选 { {second.serviceClassName}}